When you want to design complex layouts, you'll need to change the typical document flow and override the default browser styles.You have to control how elements behave and are positioned on the page.
For example, you may want to stack elements next to each other or on top of one another in a specific way or make a header "stick" to the top of the page and not move when you scroll up and down the page.
To do the above, and much more, you'll use CSS's position property.
This property takes in five values: static, relative, absolute, fixed, and sticky.
We'll see an overview of how they work, their differences from one another, and how they are best used in conjunction for maximum effect.
Let's get started!
ABSOLUTE
position : absolute
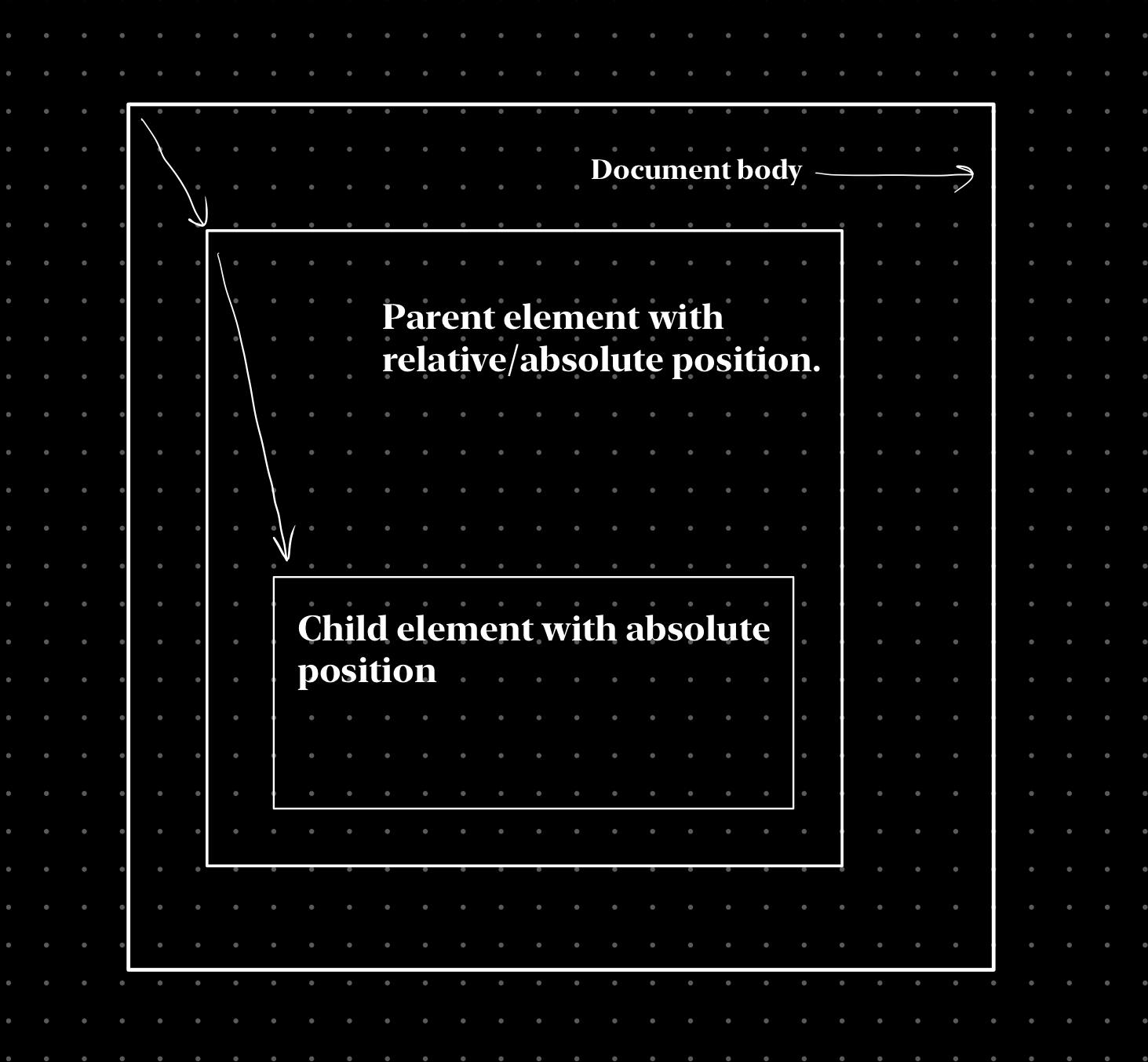
Element with position : absolute will be placed relative to its parent.
element 's position : absolute
parent 's position : relative
Note : parent 's position should be other than static only then element will be placed relative to the parent

.parent{
position: relative;
}
.box-absolute{
position: absolute;
}
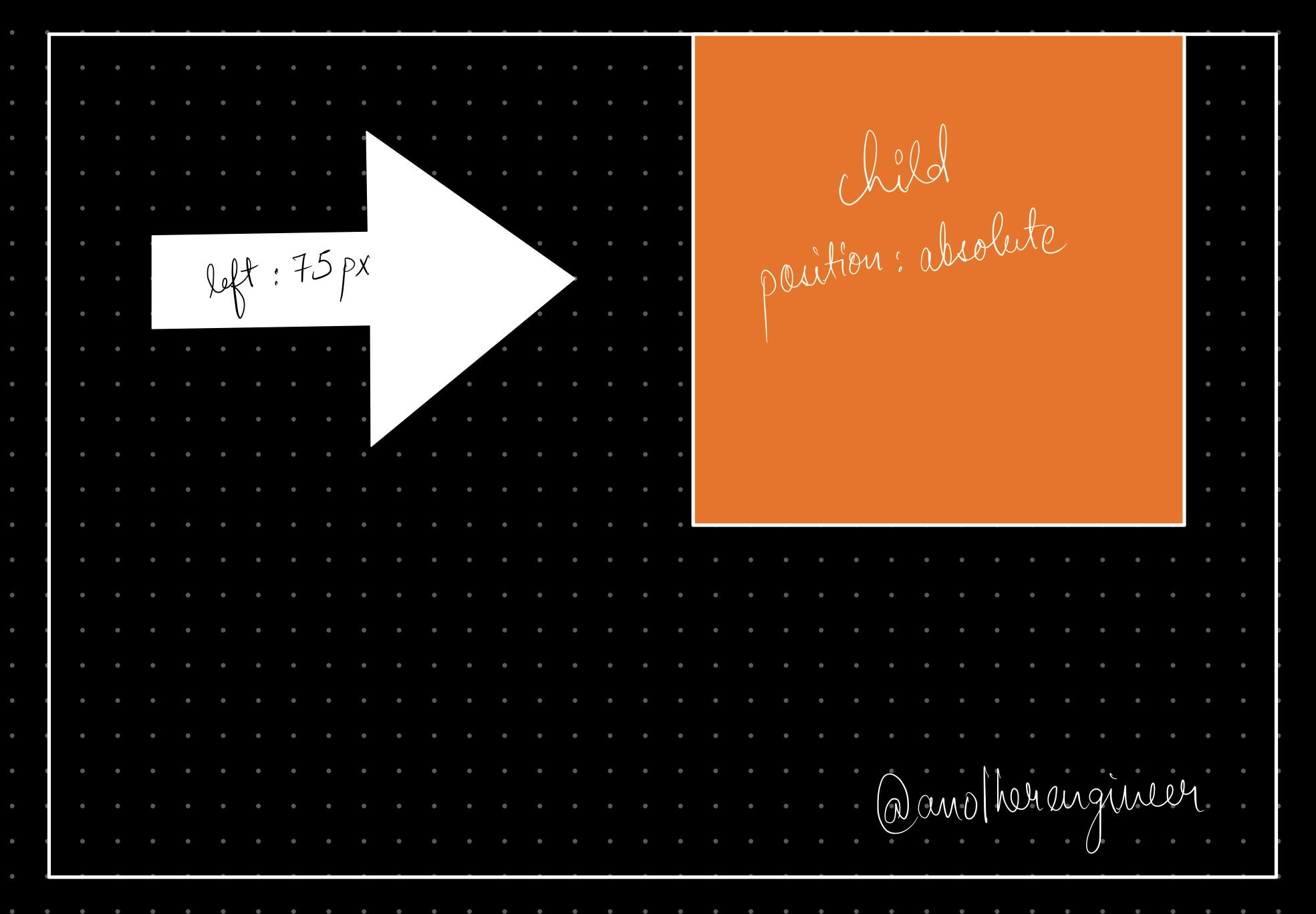
- Element will be placed relative to its parent when it is given a property as left : 75 px

.parent{
position: relative;
}
.box-absolute{
position: absolute;
left:75px;
}
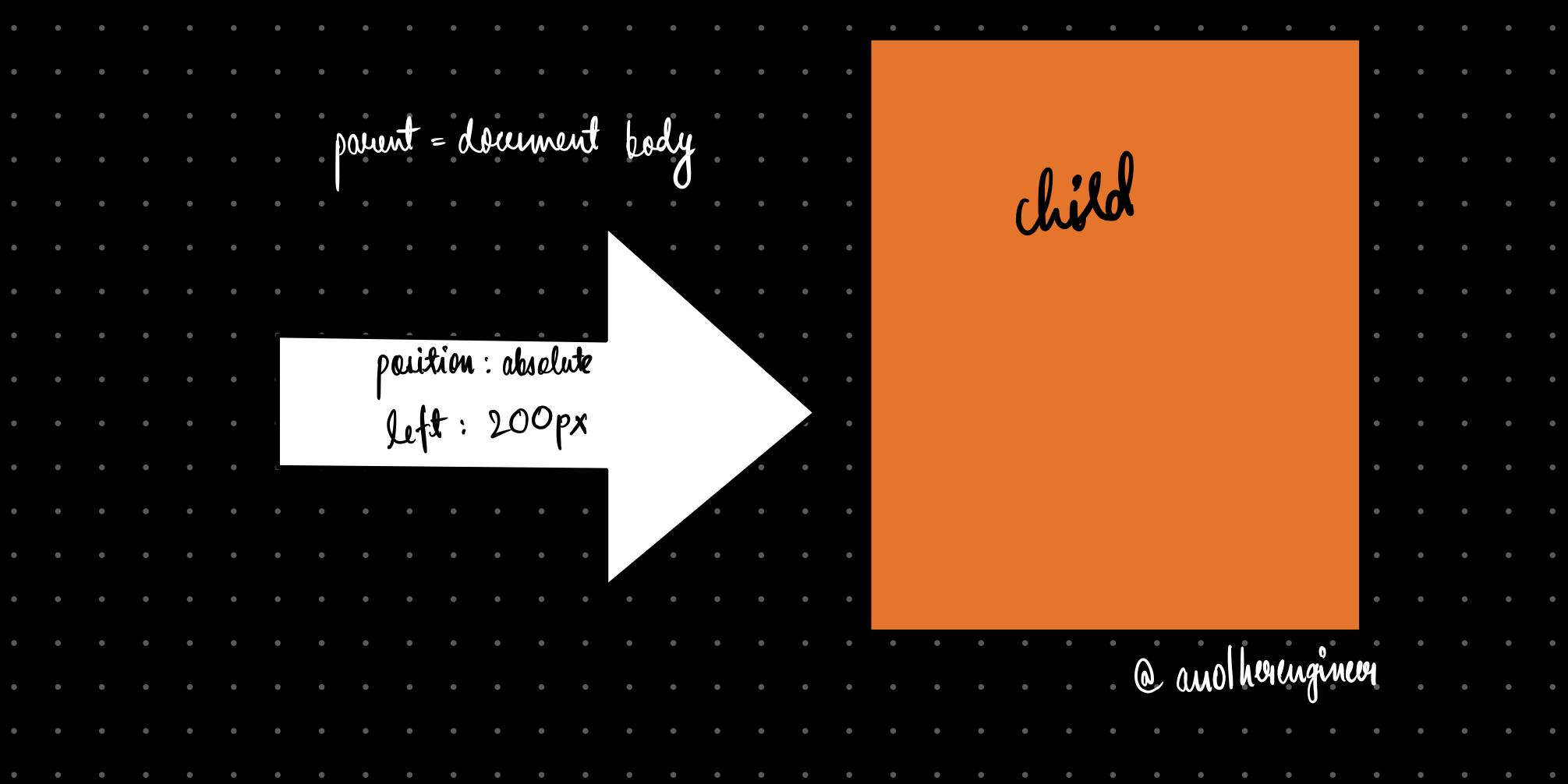
- If an element doesn't have any parent then the element will be placed relative to the document.
position : absolute left : 200 px
- Element moves to the right so that it is at 200 px away from document on the left side.

STATIC AND FIXED POSITIONS
STATIC
position : static
This is default property of any element in the page. When the user scrolls the element moves along with the page. Properties such as bottom , left , right , top don't have any effect on the element.

.box{
height: 100px;
width: 100px;
background: #f96d00;
position: static;
}
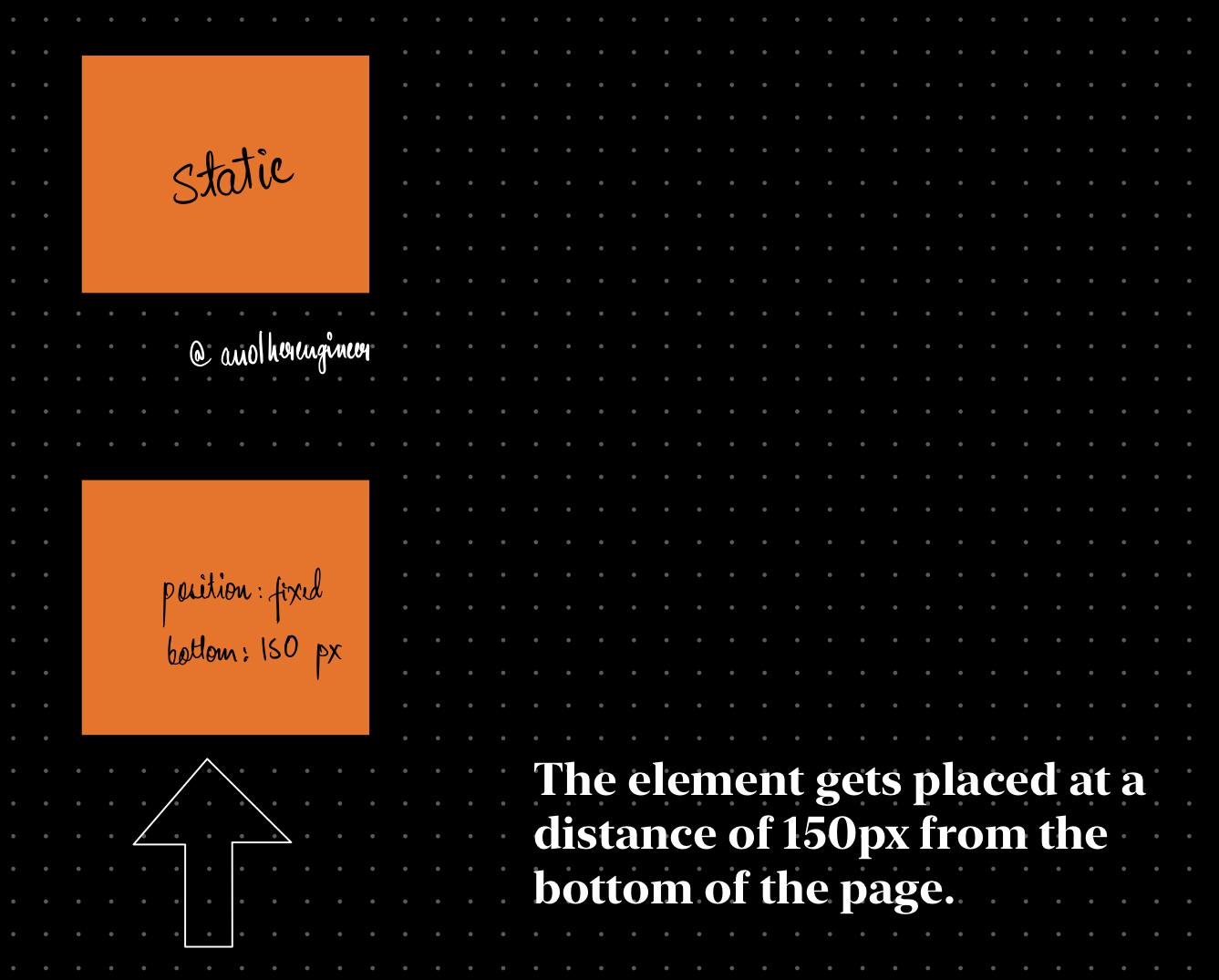
FIXED
position : fixed
When an element is given the property position : fixed it doesn't move even if the page is scrolled . it gets fixed to the set position.
position: fixed on its own doesn't have any effect on the element.
.box-fixed{
position: fixed;
/*this alone doesn't affect the element's original position */
}

- When element with position : fixed is given additional property such as bottom : 150px it is placed at a distance of 150px from the bottom of the page (view port)
.box-fixed{
position: fixed;
bottom: 150px;
}

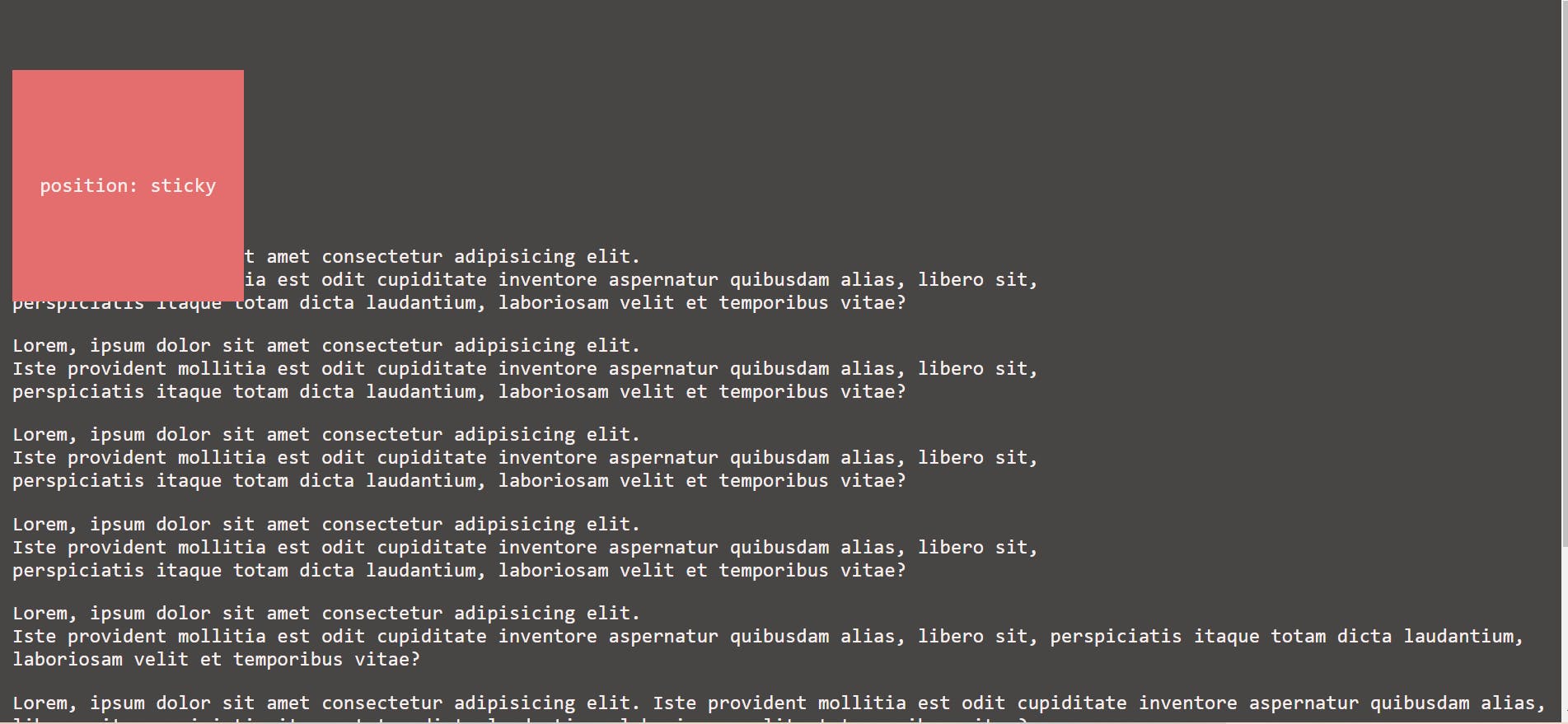
STICKY
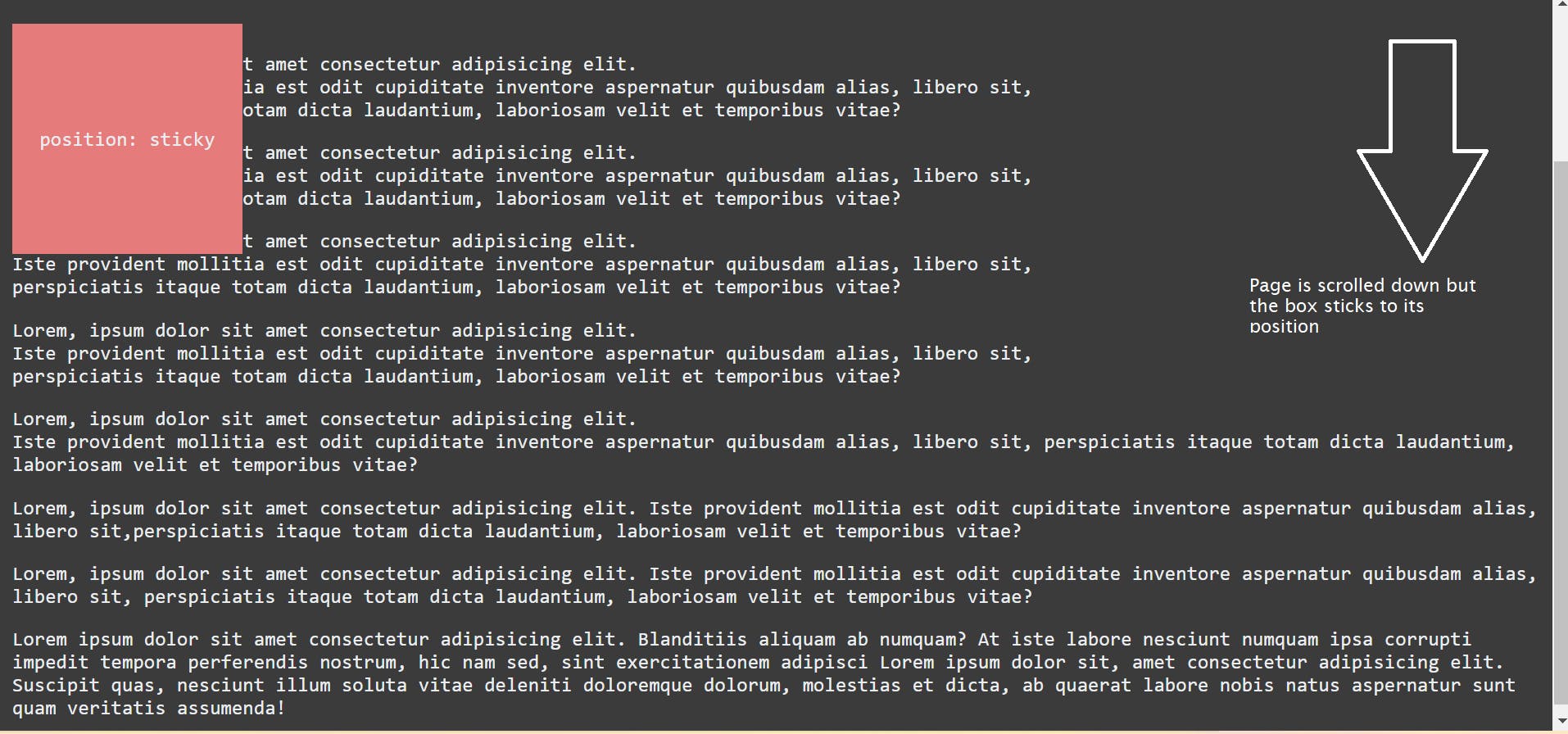
position : sticky
Element with Position : sticky alone doesn't have any effect and is placed in normal flow of the page. But when given the properties like top, bottom, right and left , it behaves as a relative element.
For Eg: element with position: sticky; top:50px; will be shifted 50px down from its original position since it behaves as a relative element.
- Notice how below elements wont move but stay in their natural position but only the box moves down.

position: sticky;
top:50px;
- But when the user scrolls down so that the element is partly visible , it becomes fixed and sticks to the page even when the page is scrolled down further.

RELATIVE
position : relative
position : relative this on its own doesn't have any effect on the element ,
However when you give additional property such as left , right , bottom , left it gets positioned relative to its original position.
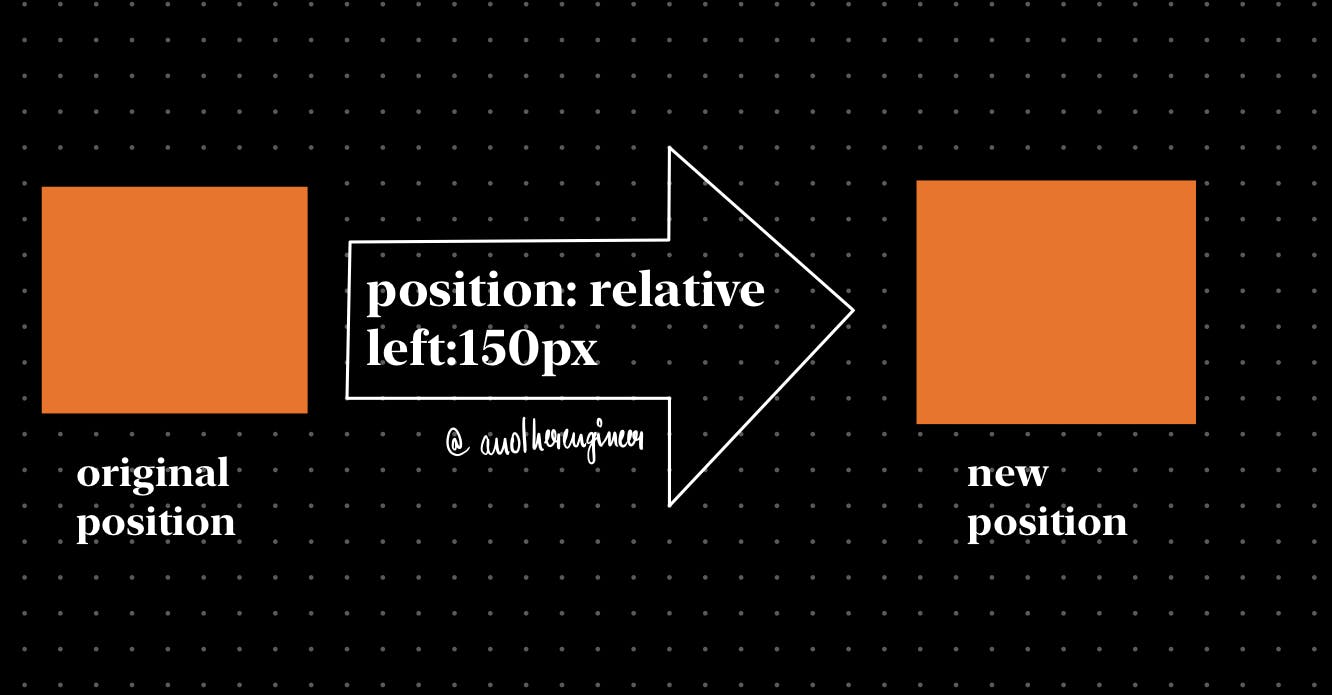
For example : When a div is given a property as : position : relative ; left : 150 px;
The div moves to the right so that it has a distance of 150px from its original position, on the left-side.
.box-relative{
position: relative;
left:150px;
}

If you found this article useful:
- Follow ME
- Like it,
- BOOKMARK IT.
Quote of the day ~ Become a ghost. Forget attention. Just grow in private.
fin